Figma คือ ซอฟต์แวร์ออกแบบ UX/UI บนเว็บที่ทำให้ง่ายต่อการสร้างและแบ่งปันการออกแบบ มีคุณสมบัติมากมายที่ทำให้เป็นเครื่องมือที่สมบูรณ์แบบสำหรับนักออกแบบ UX/UI เป็นเครื่องมือที่ใช้งานง่ายที่ช่วยให้คุณสามารถสร้าง แก้ไข และแบ่งปันการออกแบบของคุณกับผู้อื่นโดยไม่ต้องยุ่งยาก
คุณยังสามารถใช้ Figma เพื่อทำงานร่วมกับนักออกแบบคนอื่นๆ และรับคำติชมเกี่ยวกับงานของคุณแบบเรียลไทม์ Figma เป็นโซลูชันที่สมบูรณ์แบบสำหรับการออกแบบ UX/UI เนื่องจากอินเทอร์เฟซที่ใช้งานง่าย คุณลักษณะการทำงานร่วมกัน
Figma ทำอะไรได้บ้าง?
Figma มี feature หลักๆ 4 อย่างดังนี้
- Collaboration Features
- Design Features
- Prototyping Features
- Design systems features
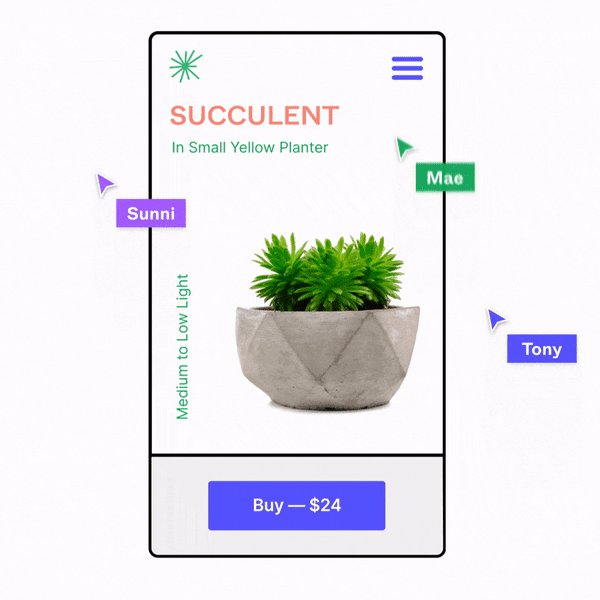
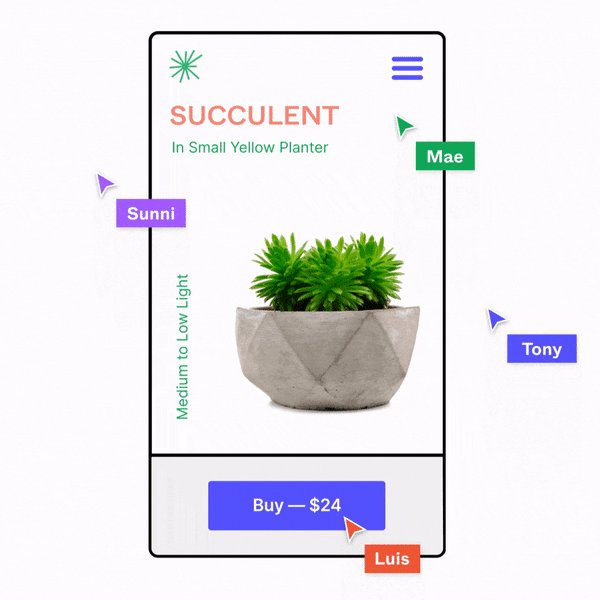
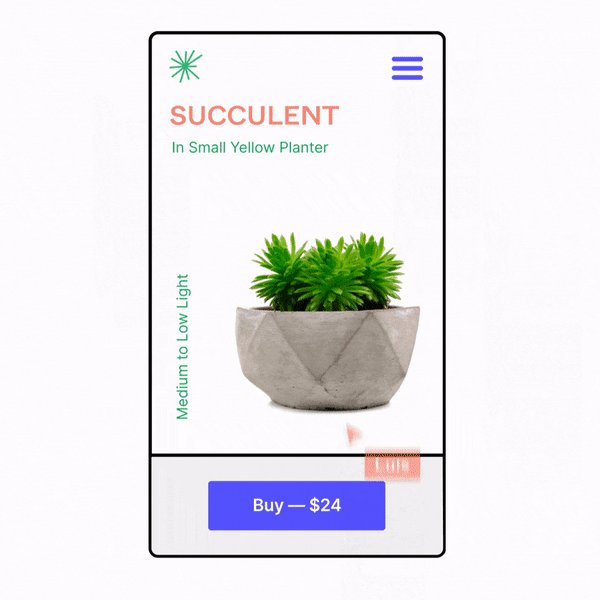
1. Collaboration Features
Figma สามารถให้ทีมช่วยกันทำงานได้ทีละหลายๆ คน สามารถแชร์งาน งานออกแบบให้ดูและแก้ไขได้พร้อมกันหลายๆ คนแบบ Real-Time รับการอัปเดตล่าสุดแบบอัตโนมัติ เข้าถึงได้ง่าย สามารถ Comment แก้ไขงานกันได้ด้วย

2. Design Features
ใน Figma จะมี Tools ที่ช่วยในการออกแบบมากมายซึ่งใช้งานง่ายไม่ต่างจาก Photoshop เลยทำให้ผู้ใช้งานไม่ต้องเรียนรู้อะไรเพิ่มเติมมาก เพราะเป็นสิ่งที่คุ้นชินกันอยู่แล้ว
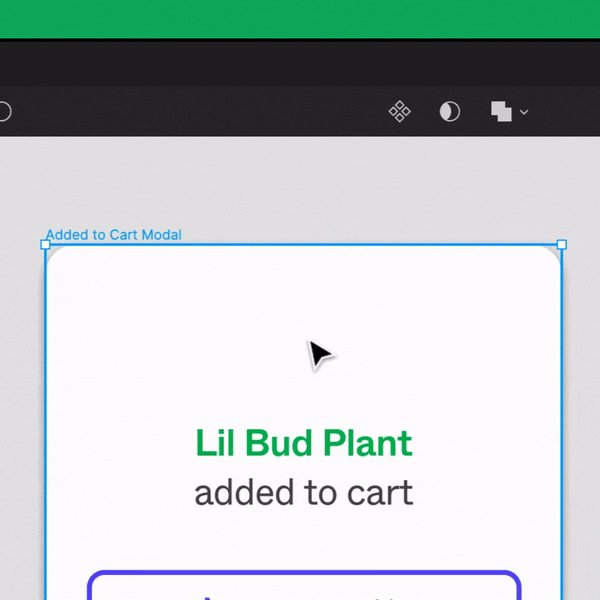
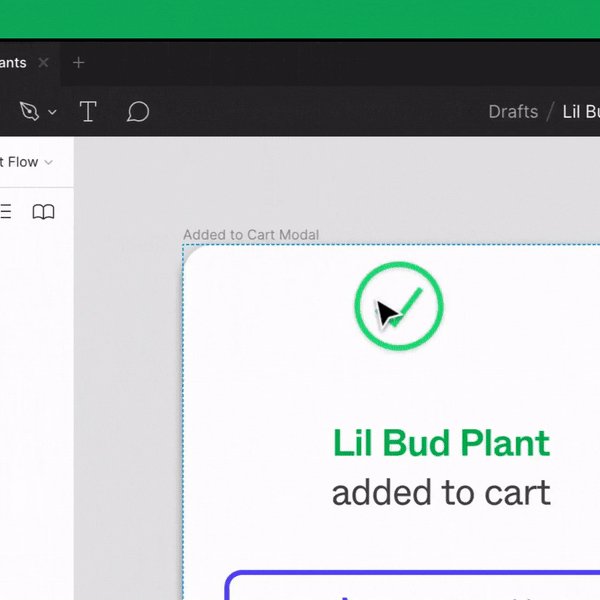
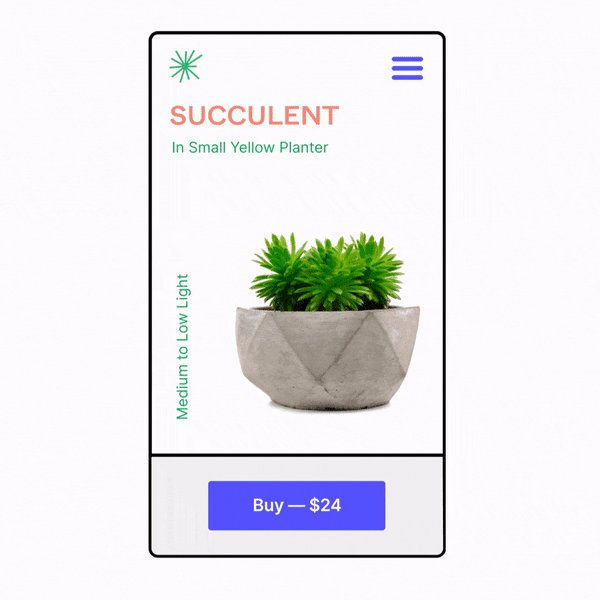
3. Prototyping Features
ด้วยความสามารถที่สุดล้ำจบในที่เดียวของ Figma คือสามารถ จำลองหน้าตา Device เพื่อส่งให้ลูกค้าเหมือนเป็นเว็บไซต์จริงๆ และยังสามารถคลิกเพื่อเปลี่ยนหน้าเหมือนใช้งานเว็บไซต์กันเลยครับ
4. Design systems features
Power up your design systems with Figma. Build libraries that are always up-to-date
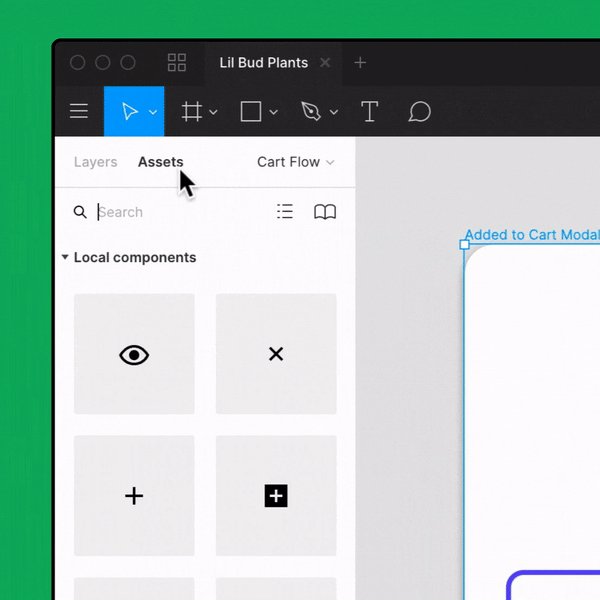
จัดการงานเป็นขั้นตอน – ระบบของ Figma สร้าง Layer เหมือน Photoshop ไว้ที่ “Leyer” tab ทางซ้ายมือของเรา ซึ่งทำให้สะดวกในการใช้งานมาก
ใช้งานง่ายในที่เดียว – เครื่องมือต่างๆ เช่น Icons, images, Vector, buttons หรือ component ถ้าอยากใช้ตัวไหนก็แค่ลากมาใส่ใน frame ได้เลย
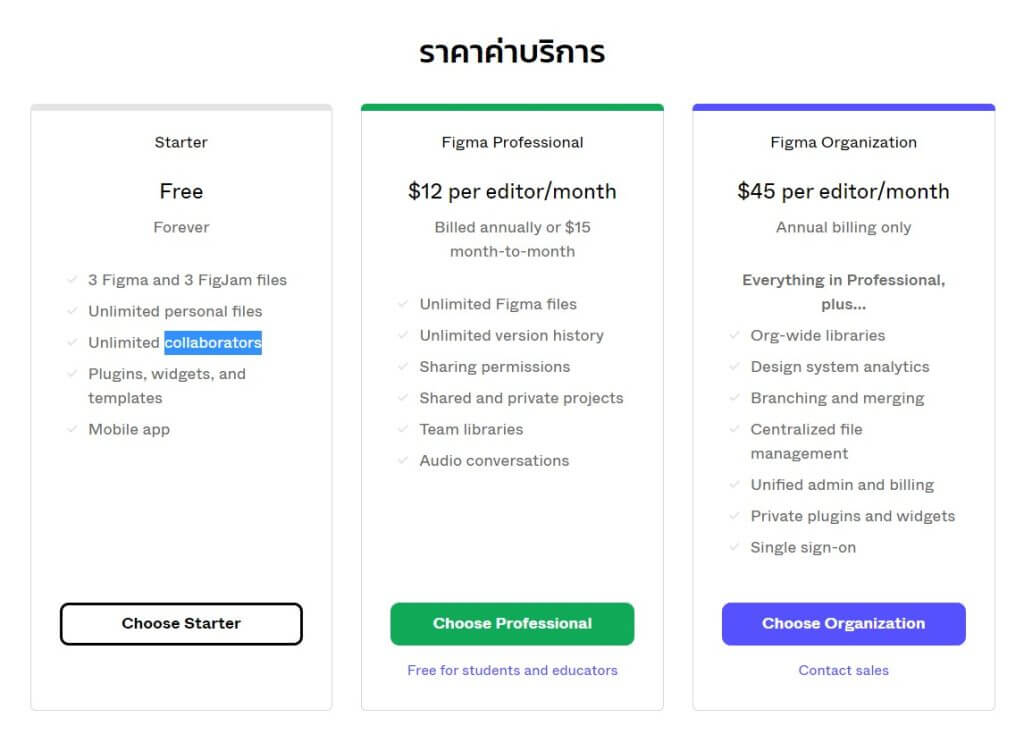
Figma ราคาเท่าไหร่
หลายคนคงสงสัยกันว่าดีขนาดนี้ราคาเท่าไหร่กันแน่ใช่ไหมครับ เริ่มต้น เริ่มตลอดไปไม่มีค่าบริการรายเดือน แต่จะจำกัดการสร้าง Project อยู่ที่ 3 โปรเจกต์เท่านั้น และนอกจากนี้ยังไม่จำกัดจำนวนทีมงานในโปรเจกต์อีกด้วย ใครสนใจลองไปสมัครกันได้นะครับที่เว็บไซต์ Figma.com